Flutter is a development tool for creating cross-platform applications. Flutter was created by Google to help developers create frontends that run on almost any operating system, including Android, iOS, Mac, Linux, Windows desktop and the web.
Ready to check it out? You’ll first need to install the Flutter software development kit (SDK).
Installing Flutter
To use the Flutter SDK, you need to have git installed on your computer; here are some tips for installing it based on your OS:
- Windows: Download it here.
- Mac: Although you can install Git manually, your best bet is to simply install Xcode, which includes Git; you’ll need XCode later.
- Linux: In addition to Git, you’ll need several other tools listed here. If you’re using Ubuntu or Debian, you can get them all with this single command: sudo apt install git zip unzip curl xz-utils libglu1-mesa
- ChromeOS: This option requires you to enable Linux on ChromeOS. Then you’ll want to install the same packages that I just listed for Linux.
After the above prerequisites are met, you can download Flutter by going to this link.
You can either download the SDK for your operating system or you can obtain it from GitHub. Only attempt the GitHub option if you’re familiar with cloning Git repositories.
In this example, I’m going to download the Windows version by clicking the Windows link, which brings up the screen shown below. For Windows in particular, pay close attention to the warnings about where to install the SDK. (I like to have a folder called c:\dev where I put all my dev work, and under that a folder called c:\dev\tools. So the latter is the folder where I’ll put the SDK.)

After the file is downloaded, extract it to a location such as c:\dev\tools.
For Windows, Linux and ChromeOS, the next step is to update your path so that the system can find the tools found in the Flutter folder’s bin folder. (Mac users don’t need to do this step.) The Flutter installation docs are helpful here:
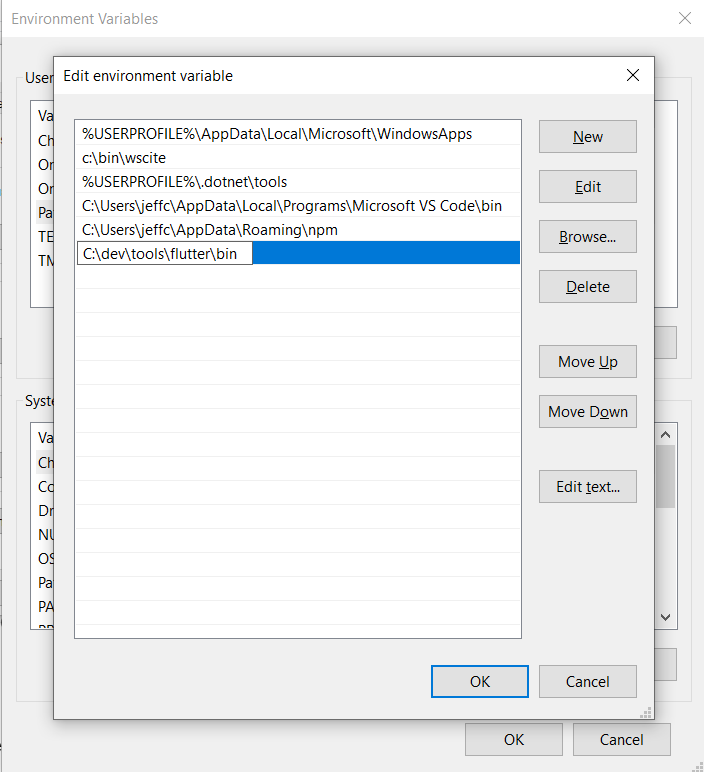
- Windows: Make sure you use the full path, starting with the name of the folder you extracted the zip file into. For example, on my machine, that would be C:\dev\tools\flutter\bin, as shown in the image below. Then after you update the path, you’ll need to close and reopen your command-line shell (either Windows CMD or Powershell). For detailed instructions, go here.
- Linux: Follow the instructions here.
- ChromeOS: Follow the instructions here.

Now test out the Flutter command to make sure it works by going to a folder outside of the Flutter’s bin folder and typing:
flutter --version
You should see a message such as this:
Flutter 3.3.9 • channel stable • https://github.com/flutter/flutter.git Framework • revision b8f7f1f986 (2 weeks ago) • 2022-11-23 06:43:51 +0900 Engine • revision 8f2221fbef Tools • Dart 2.18.5 • DevTools 2.15.0
This will tell you if the installation is possibly ready. If instead, you see a message that the command is not found, double-check that you have your path correct; that’s typically the most likely cause for that error.
Now, why did I say ‘possibly’? Because Flutter itself can tell you if there are any other tools you’ll need by running this command:
flutter doctor
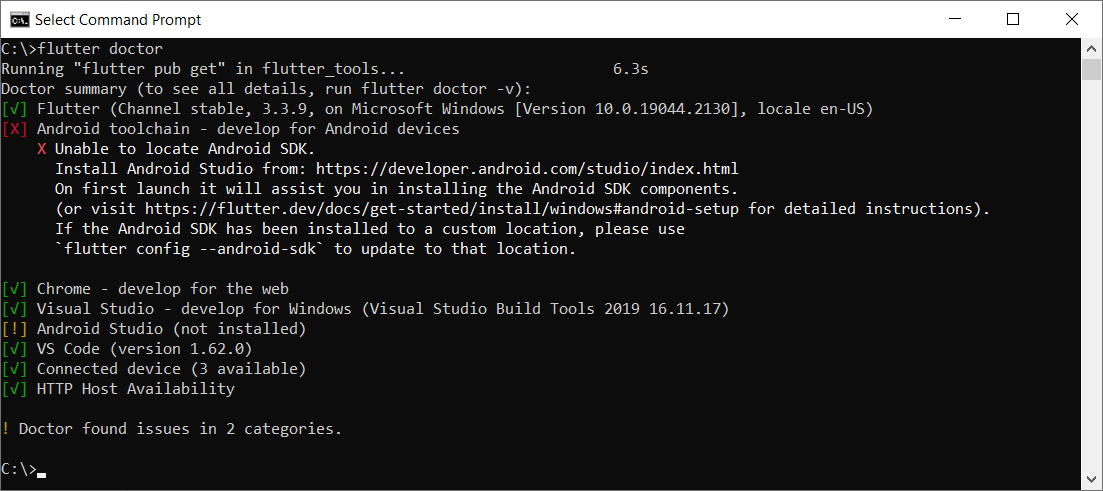
Here’s an example of what I saw when I ran it:

This tells me I have some of the necessary tools installed, but not all:
- Flutter itself, as well as all the tools that came with it
- Android toolchain: I don’t have this one.
- Chrome browser: You’ll need this for debugging web versions of your app.
- Visual Studio: This is the full IDE from Microsoft; you’ll need it if you want to develop your app for Windows Desktop. You can use the free Community version. For that, go here and choose the free Community version.
- Android Studio: I don’t have this one.
- VS Code: This refers to Visual Studio Code, the free editor/IDE from Microsoft, which is not the same as Visual Studio. It’s a separate tool and neither is dependent on the other. Before you install it, read my notes below.
Before installing anything else, you’ll want to decide what platforms you’ll be targeting. If you’re going to include Android in that list, you’ll need to download and install both the Android toolchain and Android Studio. In that case, you’ll be developing from within Android Studio.
But if you’re not targeting Android, you do not need to install the Android toolchain or Android Studio. The official installation docs are a little vague on this point, so I tested it out myself. I was able to target Windows desktop and a browser without needing to install any of the Android tools.
If you’re not targeting Android, then you’ll want to install VS Code to do your development from within. You can find it here.
Building an App
For this example, I’ll continue with Windows, and I’ll build a quick Windows desktop app.
In a command shell, I’ll first create a folder in my c:\dev to hold my projects by typing these commands:
cd c:\dev md projects cd projects
I’m going to make a Flutter app called flutter_demo by typing the following. (Make sure you’re in the projects folder before typing this):
flutter create flutter_demo
Note that the name for your project must be in all lowercase letters, and it can contain underscores. So, for example, using uppercase letters results in an error:
If I type this:
flutter create FlutterDemo
I see this:
"FlutterDemo" is not a valid Dart package name. See https://dart.dev/tools/pub/pubspec#name for more information.
When done correctly, you’ll see output such as this:
Creating project flutter_demo... Running "flutter pub get" in flutter_demo... 1,186ms Wrote 127 files. All done! In order to run your application, type: $ cd flutter_demo $ flutter run Your application code is in flutter_demo\lib\main.dart.
Before we open the code, let’s run it! First, go into the new folder flutter created:
cd flutter_demo
Then run it by typing:
flutter run
This command runs whatever Flutter application is in the current folder. In this case, that’s the app you just created.
When you start it, it will ask for some choices. Because I don’t have Android or an emulator installed, I only see options for Windows Desktop and Chrome and Edge. (Edge is based on Chrome, so it works, as well.) Here’s what I see:
Multiple devices found: Windows (desktop) • windows • windows-x64 • Microsoft Windows [Version 10.0.19044.2130] Chrome (web) • chrome • web-javascript • Google Chrome 107.0.5304.107 Edge (web) • edge • web-javascript • Microsoft Edge 106.0.1370.37 [1]: Windows (windows) [2]: Chrome (chrome) [3]: Edge (edge) Please choose one (To quit, press "q/Q"):
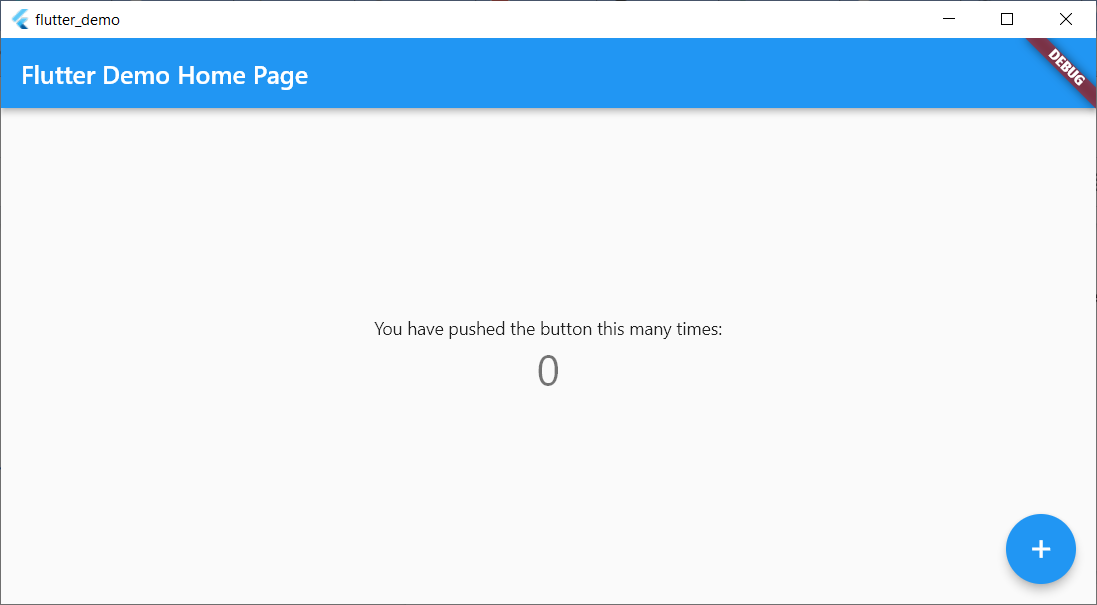
Press the option for Windows. This will build the Windows desktop version (which might take a minute or so) and launch it, resulting in a window that looks like this:

This isn’t much, but there’s a sample in it where you can click the plus sign and see the number in the middle increment. That’s all.
Now let’s try running the same app in Chrome. First, close the app window and press Arrow-Up or re-type:
flutter run
This time, choose the option for Chrome.
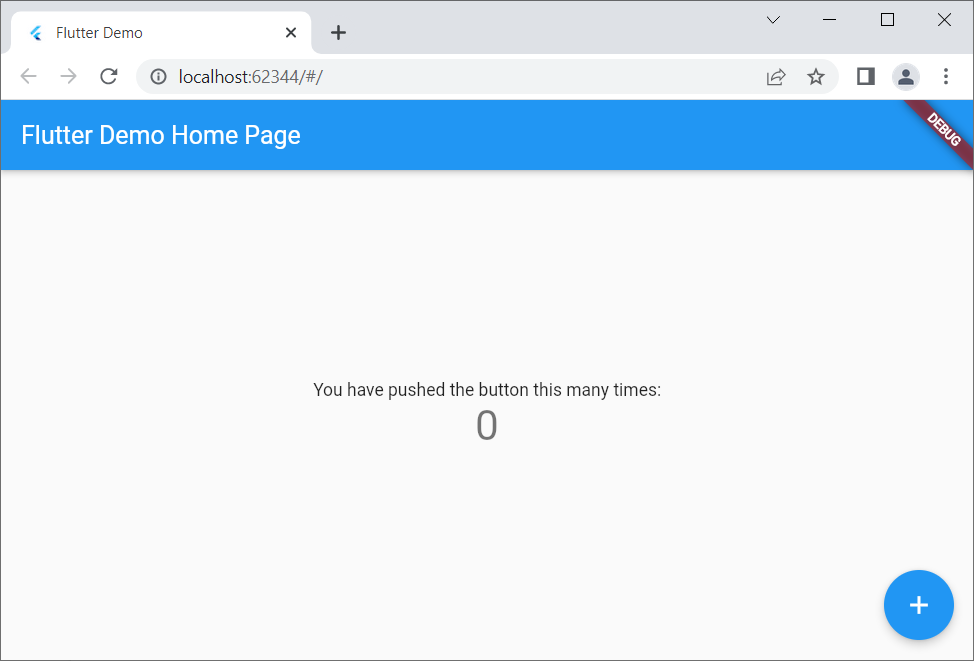
Now Flutter builds a web-ready version that runs on Chrome, starts a local web server to host the app, launches Chrome and pushes a URL to Chrome to load the app from the local web server. Here’s the browser window:

Notice that it looks virtually identical to the desktop version but is inside a browser this time.
If you’re a web developer, I encourage you to right-click inside the browser app and select View Page Source. Notice there’s a line that loads a file called flutter.js, and there’s some JavaScript code that responds to the window’s Load event that calls into Flutter. You won’t be writing JavaScript code, but it’s always good to have at least some understanding of what your front end is doing!
Adding to the Code
Now let’s add just a bit to the sample code. For this, I’ll use VS Code. From within the app’s main folder (in my case, c:\dev\projects\flutter_demo) type
code .
(Make sure to include the dot after the word code; otherwise, VS Code will open in whatever folder it last ran.)
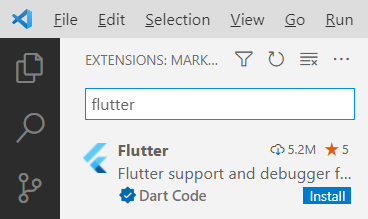
Before delving into the code, you’ll want to install a special Flutter extension for VS Code. Click the gear in the lower left and click Extensions. In the box labeled Search Extensions in Marketplace, type flutter. (Don’t click Enter; just pause a moment and the search will begin.) Find the one called Flutter that has over five million downloads, as shown here:

Click the Install button. The button will show “installing” while the extension is being downloaded and installed.
After the extension is installed, VS Code will ask whether you want to use it with your current project. You might also see a message regarding updating the Dart extension, which came alongside Flutter. Click Yes for the Flutter one; click Get packages for the Dart one. (You can ignore the message about opening the settings file.)
Now you have all several flutter tools available VS Code’s Extensions Palette. Press Ctrl+Shift+P to open the palette. Type flutter and you’ll see the full list.
For now, however, let’s first just run the app. Click the Run menu, and then click Run Without Debugging. You’ll see the Windows app open again.
Now go back to VS Code. Even if you’re not familiar with Dart, if you know other “curly bracket” languages such as C++, C#, Java, JavaScript and so on, you’ll probably be able to read the code. There’s a function called main() that starts the app, providing a class called MyApp. That class is farther down in the code. Look closely at all the comments. Read them carefully and learn from them. The MyApp class contains a build function that returns an object with a “home” member; that member is an instance of MyHomePage, which is also a class in this file. Continue studying that code, and you’ll see mentions of widgets and layouts. Look closely at the function called _incrementCounter and how it’s triggered later on through an onPressed event.
Conclusion
Play around with the code; try changing some of the string literals, for example, until you’re quite familiar with it. Then dive into the first demo provided by the Flutter folks at Google, which you can find here. Soon you’ll be up and running with your own Flutter app that you can run on any device!





