Vercel, during its online Next.JS Conf event, announced an update to its open source reactive programming framework that adds support for automatic image optimization along with access to continuous Web Vitals analytics.
Company CEO Guillermo Rauch said Next.js 10 also adds support for internationalized routing and automatic language detection and quick-start e-commerce capabilities.
Pioneered by Facebook, reactive programming frameworks are gaining traction as the need to build more interactive applications to drive digital business transformation and other initiatives becomes more critical. Vercel makes it easier to build those applications via a managed serverless cloud environment.
Image optimization becomes a problem for websites because over time successful waves of application updates conspire to slow performance. Next.js 10 gives developers a replacement for legacy HTML and browser image stacks, which support only one image size and type. Developers can automatically replace legacy HTML image tags with image components based on React that load in a progressive fashion, said Rauch.
E-commerce applications are especially “ripe for revolution,” he said—as organizations increase their dependency on online interactions in the wake of the COVID-19 pandemic, they are discovering their existing applications are not only slow but also not especially engaging. The more satisfied customers are with an application experience, the more likely they will return to that website, Rauch noted.
Vercel’s open source Next.js Commerce platform using Node.js 10 adds automation along with a data layer and reusable data primitives developed by BigCommerce to modernize e-commerce applications. Vercel is also in the process of testing a video platform built in Node.js that will be made available as an open source platform.
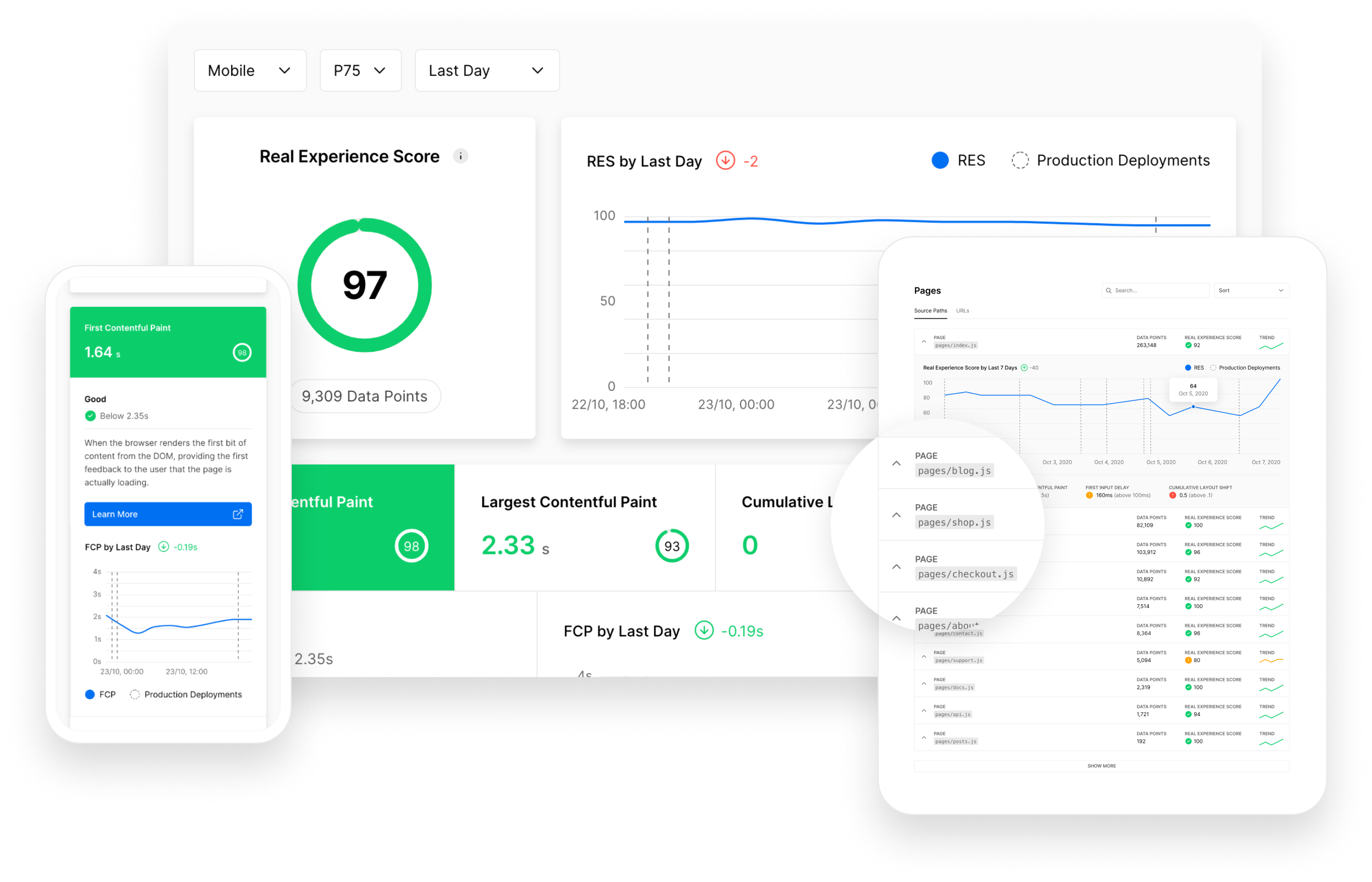
Finally, a Next.js Analytics module provides continuous feedback to help developers better understand how their site or application performs. Page rankings on the Google search engine site are now being influenced much more by Google Web Vitals scores, Rauch said, and the analytics module is designed to identify First Input Delay and Cumulative Layout Shift issues that adversely impact the performance of React-based applications.

Ultimately, the goal is to deliver a new generation of web and mobile applications. Organizations employing Node.js include Apple, Twitch, TikTok, Lululemon, Target, Lyft and Hulu. Companies such as Airbnb, Hashicorp, Washington Post and TripAdvisor also deploy their front-ends on the Vercel cloud platform.
It may take a while before every company has modernized their web and mobile application portfolios, but at this juncture, it’s now a matter of when rather than if. Organizations that depend on legacy HTML approaches to building and deploying these applications will find that over time, the use of their applications—and, by extension, websites—will decline. At a time when organizations are more dependent than ever on web and mobile applications to remain relevant to customers, interactive applications may soon be nothing less than a matter of survival.





